外观
2024-04-07 React
作者:guo-zi-xin
更新于:1 年前
字数统计:5.4k 字
阅读时长:20 分钟
null 和 undefined 的区别
undefined(未定义)
在javascript中,
undefined表示一个变量已经被声明了,但尚未被赋值,或者一个不存在的属性当访问一个未初始化的变量时,该变量的值为
undefined当函数没有返回值时,默认返回
undefined使用
typeof操作符检测一个未声明的变量或者一个值为undefined的变量, 返回值也是undefined
null(空值)
null表示一个变量被明确地赋值为一个空值,表示"无"、"空"或者"不存在"在代码中, 开发者有时会显式地将变量设置为
null,以表示这个变量的值为空使用
typeof操作符检测一个值为null的变量, 返回值是object,
总的来说, undefined表示未定义或未初始化的变量, 而null表示一个空值或者不存在的对象,在实际应用中,通常会将变量初始化为 null 来表示空值,而不是使用 undefined。
联合类型和交叉类型的区别
交叉类型 &
交叉类型是将多个类型合并为同一个类型,这样可以把现有的类型叠加到一起成为一种类型, 它包含了所需的所有类型的特性, 但不适用于基本数据类型, 会产生一个新的never类型
联合类型 |
联合类型与交叉类型很有关联,但使用上完全不同, 联合类型会产生一个包含所有类型选择集的类型,表示一个值的类型是定义的联合类型中的其中一种。
当一个变量希望传入某种类型时, 可以考虑使用联合类型
当一个值是联合类型对象时,我们只能访问这个联合类型中所有类型中的共同成员
实现千分号分隔符功能
- 使用
toLocalString方法
typescript
const num:number = 1234567890;
const formattedNumber:string = num.toLocaleString(); // 使用默认的语言环境设置
console.log(formattedNumber); // 输出 "1,234,567,890"- 使用数组分割方法
typescript
const num:number = 1234567890;
const formatNumber = (num:number):string =>{
// 转换为字符串,并按照小数点拆分成数组 分为整数部分和小数部分
const arr:Array<string> = String(num).split('.')
// 将整数部分拆分
const intNumber:Array<string> = arr[0].split('')
// 小数部分
const fraction:string = arr[1] || ''
// 返回的变量
let result: string = ''
intNumber.reverse().forEach((item, index) => {
// 非第一位并且是下标是3的倍数, 添加','
if (index !==0 && index % 3 === 0) {
result = `${item},${result}`
} else {
//正常添加字符
result = item + result
}
})
// 整数部分和小数部分拼接
return `${result}${!!fraction ? `.${fraction}`: ''}`
}
console.log(formatNumber(num))- 使用字符串截取的方式
typescript
const num:number = 1234567890;
const formatNumber = (num:number):string =>{
// 转换为字符串,并按照小数点拆分成数组 分为整数部分和小数部分
const arr:Array<string> = String(num).split('.')
// 将整数部分拆分
const intNumber:Array<string> = arr[0].split('')
// 小数部分
const fraction:string = arr[1] || ''
// 多余的位数
const extracts: number = intNumber.length % 3
// 获取多余的位数, f可能是0,即result可能是空字符串
const result = intNumber.substring(0, extracts)
// 每三位添加','金额对应的字符
for (let i = 0; i < Math.floor(intNumber.length / 3); i++) {
result = `,${intNumber.substring(extracts + i * 3, extracts + (i + 1) * 3)}`
}
//多余的位数, 上面
if (extracts === 0) {
result = result.substring(1)
}
//整数部分和小数部分拼接
return `${result}${!!fraction ? `.${fraction}`: ''}`
}
console.log(formatNumber(num))- 求模法
按照 用1000求模取末尾3位,然后用除法判断是否还有剩余位数, 性能比较好
typescript
const num:number = 1234567890;
const formatNumber = (num:number):string =>{
const nums: number = num
const result: string = ''
const temp: string = ''
do {
//求模的值, 用于获取高三位,这里可能有小数
mod = nums % 1000
//判断值是不是大于1, 是继续的条件
nums = nums / 1000
// 高三位
temp = ~~mod
/**
* 1. 填充: num > 1 循环未结束, 就要填充为三位数 比如 1 需要填充为001
* 不然temp = ~~mod的时候, 1 001, 就会变成 '11'
* 2. 拼接','
*/
result = (nums > 1 ? `${temp}`.padStart(3, '0') : temp) + (!!result ? `,${result}`: '')
} while (nums >= 1) {
const strNumber:string = String(num)
const index:number = strNumber.indexOf('.')
//拼接小数部分
if (index >= 0) {
result += strNumber.subString(index)
}
return result
}
}
console.log(formatNumber(num))- 正则表达式(先行断言)
typescript
const formatNumber = (num:number):string =>{
return !String(num).includes('.') ?
// 如果匹配到了1-3位数字, 后面一定要匹配3位
String(num).replace(/\d{1,3}(?=(\d{3})+$)/g, (march) => { return `${match},`})
:
String(num).replace(/\d{1,3}(?=(\d{3})+(\.))/g, (match) => { return `${match},` })
}
formatNumber(num)虚拟滚动 最终到底部后,所有的节点都被push进去, 那么此时上拉的时候会不会卡顿
会卡顿
React有哪些性能优化
React.memo
React.memo是react中用于性能优化的高阶组件(HOC),它类似于类组件中的 shouldComponentUpdate 方法,用于在函数组件中实现组件的浅比较(shallow comparison),以确定是否重新渲染组件。
当函数组件的 props 发生变化时,React 会重新调用组件函数来计算新的 JSX 结构。但在某些情况下,组件的 props 可能并不会影响到组件的 UI 渲染结果,此时重新渲染组件是没有必要的,会造成性能浪费。
React.memo 就是为了解决这个问题而提供的。它接收一个函数组件,并返回一个新的组件,这个新的组件会记住之前渲染的结果,当 props 发生变化时,它会进行浅比较,如果 props 没有发生变化,则不会重新渲染组件,而是直接使用之前的渲染结果,从而提升性能。
tsx
import React from 'react';
// 定义一个普通的函数组件
const MyComponent = (props) => {
return <div>{props.name}</div>;
};
// 使用 React.memo 包裹函数组件,实现性能优化
const MemoizedComponent = React.memo(MyComponent);
// 在其它地方使用 MemoizedComponent
const App = () => {
return <MemoizedComponent name="Hello World" />;
};
export default App;var a = { n: 1 } var b = a a.x = a = { n: 2 } console.log(a.x) console.log(b.x) 分别打印什么
分别打印undefined和 {n: 2}
- 分析
这段代码涉及到 JavaScript 中变量引用和赋值的机制,需要分析每一步的操作:
var a = {n:1}:创建一个对象{n: 1}并将其赋给变量a。var b = a:将变量a的引用赋给变量b,即b指向{n: 1}这个对象。a.x = a = {n: 2}:a.x:在对象{n: 1}上创建一个属性x,但此时a仍指向{n: 1},因此相当于为{n: 1}对象添加了属性x,所以此时{n: 1, x: [Circular]}。a = {n: 2}:将变量a的引用指向新创建的对象{n: 2}。但由于之前a.x已经被赋值为{n: 1},所以此时{n: 1}对象的x属性值不变。
console.log(a.x):输出undefined,因为现在a已经指向了{n: 2},而{n: 2}并没有x属性。console.log(b.x):输出{n: 1},因为b仍然指向最初的对象{n: 1},而此时该对象已经被添加了属性x,因此输出{n: 1}。
综上所述,最终输出结果是:
javascript
undefined
{ n: 1 }for (var i = 0; i < 3; i++) { setTimeout(function() { console.log(i)})} 输出结果是什么,有什么好的优化方式
打印结果为三次3。 这是因为 setTimeout 函数是异步执行的,当循环结束后,i 的值已经变成了 3。而在每个 setTimeout 回调函数中,都是在循环结束后才触发执行的,所以它们都会打印出最终的 i 值,即 3。
要解决这个问题,可以使用闭包来创建一个函数作用域,并在每次迭代时保留 i 的值。可以通过将 setTimeout 回调函数封装在一个立即调用的函数表达式(IIFE)中来实现
typescript
for (var i = 0; i < 3; i++) {
(function(i) {
setTimeout(function() {
console.log(i);
});
})(i);
}另一种优化方式是使用 let 关键字来声明循环变量 i,let 会创建一个块级作用域,使得每次循环迭代时都会创建一个新的 i 变量
javascript
for (let i = 0; i < 3; i++) {
setTimeout(function() {
console.log(i);
});
}网格布局
网格布局是一种基于网络的二维布局系统,旨在完全改变我们设计基于网格的用户界面的方式。
容器属性
- 示例
html
<div class="wrapper">
<div class="one item">One</div>
<div class="two item">Two</div>
<div class="three item">Three</div>
<div class="four item">Four</div>
<div class="five item">Five</div>
<div class="six item">Six</div>
</div>css
.wrapper {
margin: 60px;
/* 声明一个容器 */
display: grid;
/* 声明列的宽度 */
grid-template-columns: repeat(3, 200px);
/* 声明行间距和列间距 */
grid-gap: 20px;
/* 声明行的高度 */
grid-template-rows: 100px 200px;
}
.one {
background: #19CAAD;
}
.two {
background: #8CC7B5;
}
.three {
background: #D1BA74;
}
.four {
background: #BEE7E9;
}
.five {
background: #E6CEAC;
}
.six {
background: #ECAD9E;
}
.item {
text-align: center;
font-size: 200%;
color: #fff;
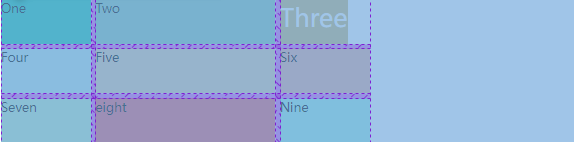
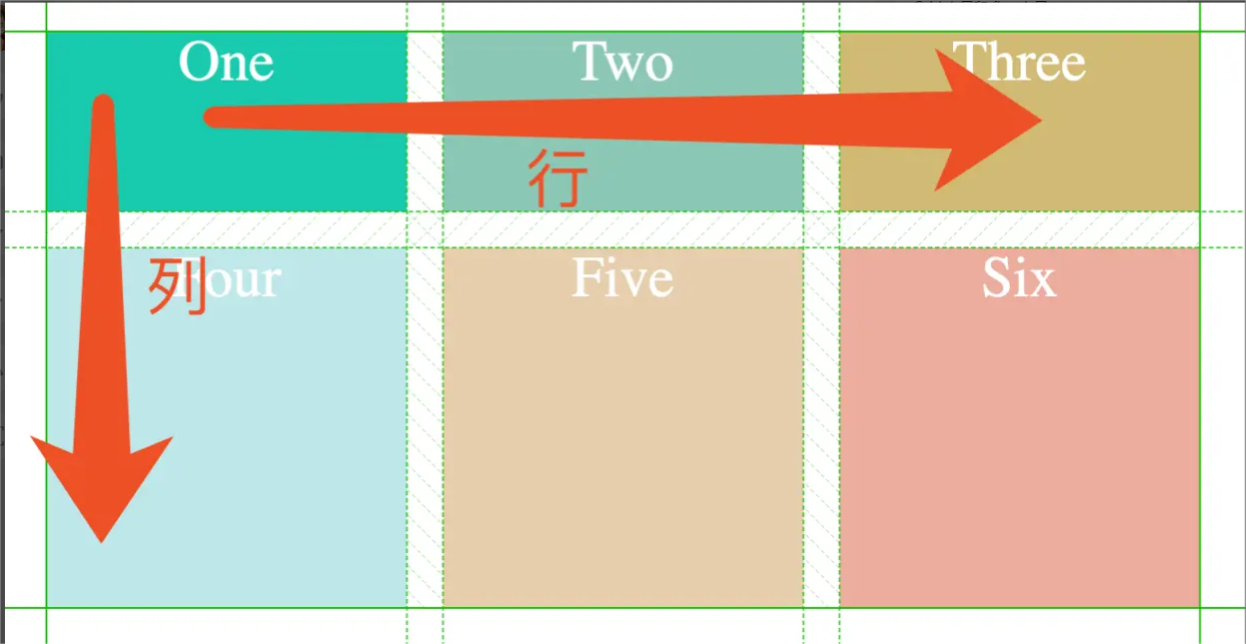
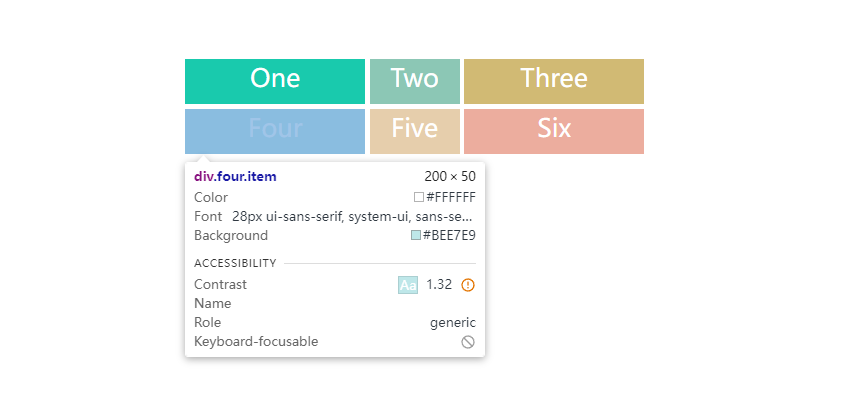
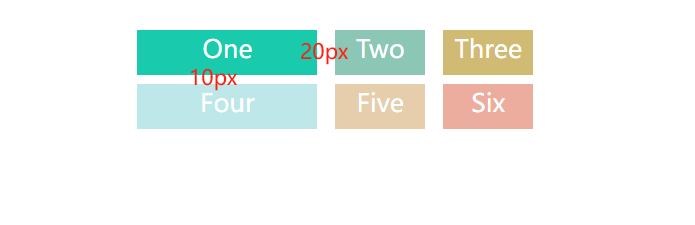
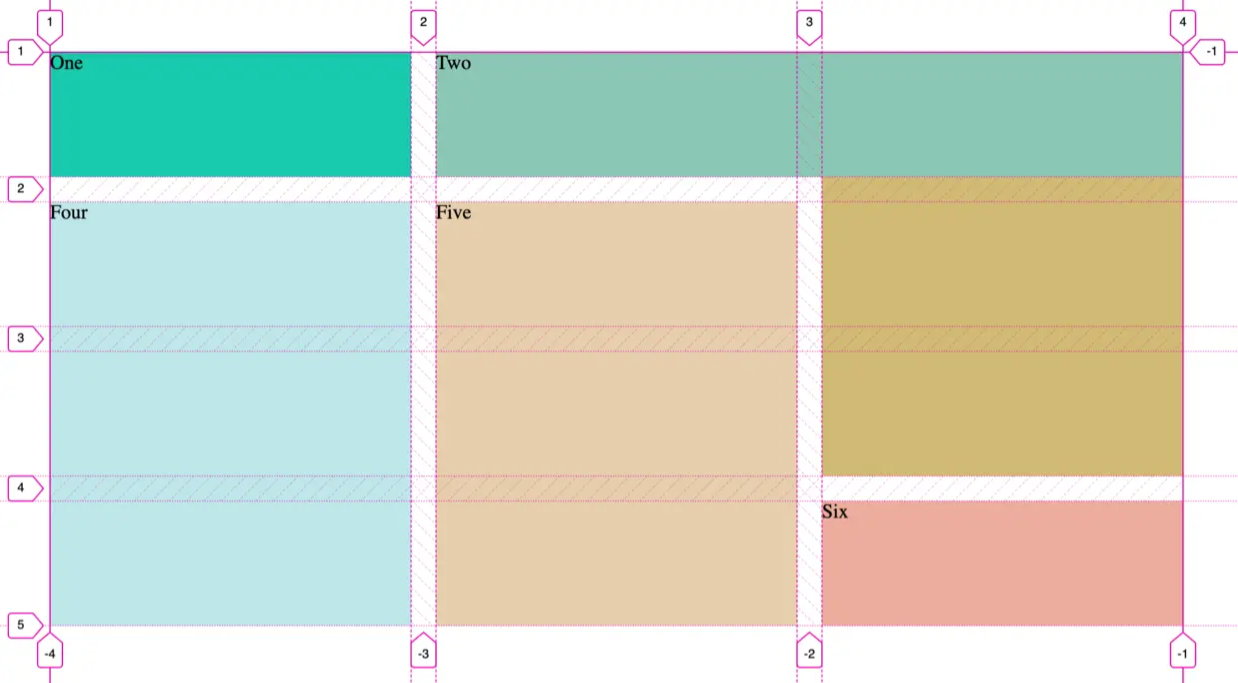
}**容器和项目:**我们通过在元素上声明 display:grid 或 display:inline-grid 来创建一个网格容器。一旦我们这样做,这个元素的所有直系子元素将成为网格项目。比如上面 .wrapper 所在的元素为一个网格容器,其直系子元素将成为网格项目。 网格轨道:grid-template-columns 和 grid-template-rows 属性来定义网格中的行和列。容器内部的水平区域称为行,垂直区域称为列。上图中 One、Two、Three 组成了一行,One、Four 则是一列

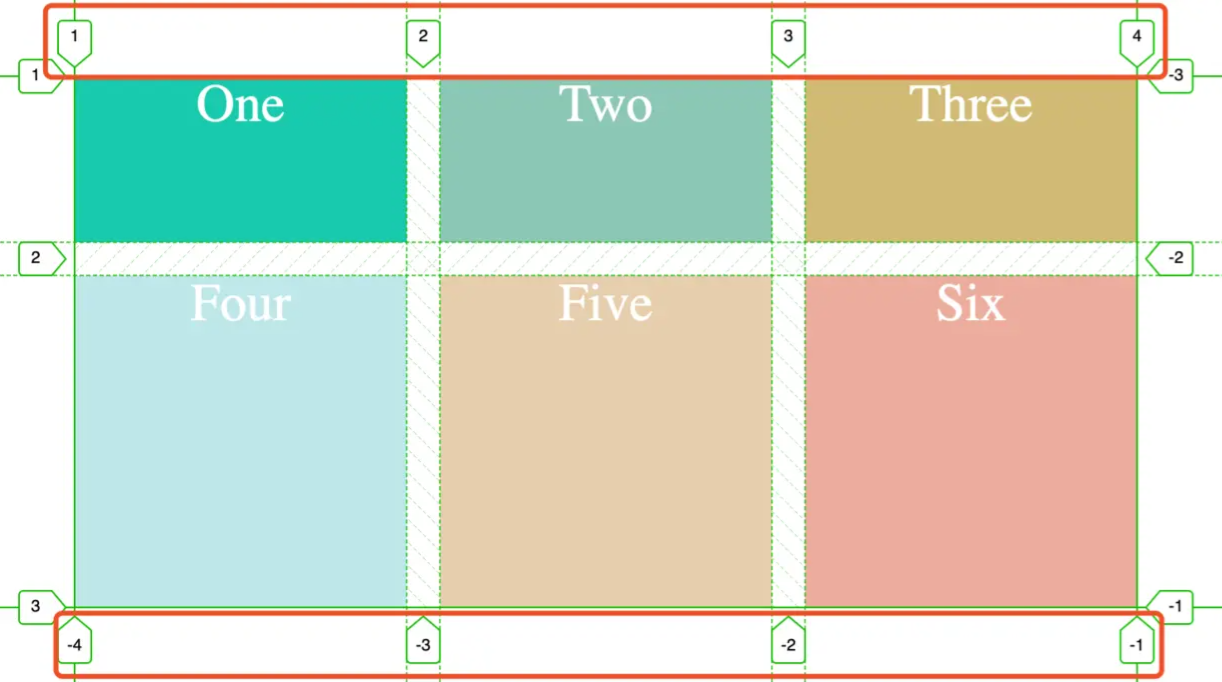
网格单元: 一个网格单元是在一个网格元素中最小的单位, 从概念上来讲其实它和表格的一个单元格很像。上图中 One、Two、Three、Four...都是一个个的网格单元 网格线:划分网格的线,称为"网格线"。应该注意的是,当我们定义网格时,我们定义的是网格轨道,而不是网格线。Grid 会为我们创建编号的网格线来让我们来定位每一个网格元素。m 列有 m + 1 根垂直的网格线,n 行有 n + 1 跟水平网格线。
比如上图示例中就有 4 根垂直网格线。一般而言,是从左到右,从上到下,1,2,3 进行编号排序。当然也可以从右到左,从下到上,按照 -1,-2,-3...顺序进行编号排序

display属性
display:grid声明的是一个块级元素
display:inline-grid声明的是一个行内元素
grid-template-columns 属性和 grid-template-rows 属性(设置行列宽高)
grid-template-columns 属性设置列宽
grid-template-rows 属性设置行高
- 固定的列宽和行高
css
.wrapper {
display: grid;
/* 声明了三列,宽度分别为200px 100px 200px */
grid-template-columns: 200px 100px 200px;
grid-gap: 5px;
/* 声明了两行,行高分别为50px 50px */
grid-template-rows: 50px 50px
}
- repeat() 函数
可以简化重复的值。该函数接受两个参数,第一个参数是重复的次数,第二个参数是所要重复的值。比如上面行高都是一样的,我们可以这么去实现,实际效果是一模一样的
css
.wrapper-1 {
display: grid;
grid-template-columns: 200px 100px 200px;
grid-gap: 5px;
/* 2行,而且行高都为 50px */
grid-template-rows: repeat(2, 50px);
}- auto-fill 关键字
表示自动填充,让一行(或者一列)中尽可能的容纳更多的单元格。grid-template-columns: repeat(auto-fill, 200px) 表示列宽是 200 px,但列的数量是不固定的,只要浏览器能够容纳得下,就可以放置元素
css
.wrapper-2 {
display: grid;
grid-template-columns: repeat(auto-fill, 200px);
grid-gap: 5px;
grid-auto-rows: 50px;
}
- fr关键字
Grid 布局还引入了一个另外的长度单位来帮助我们创建灵活的网格轨道。fr单位代表网格容器中可用空间的一等份。
grid-template-columns: 200px 1fr 2fr 表示第一个列宽设置为 200px,后面剩余的宽度分为两部分,宽度分别为剩余宽度的 1/3 和 2/3。

- minmax() 函数
我们有时候想给网格元素一个最小和最大的尺寸,minmax() 函数产生一个长度范围,表示长度就在这个范围之中都可以应用到网格项目中。它接受两个参数,分别为最小值和最大值。
grid-template-columns: 1fr 1fr minmax(300px, 2fr) 的意思是,第三个列宽最少也是要 300px,但是最大不能大于第一第二列宽的两倍。
css
.wrapper-4 {
display: grid;
grid-template-columns: 1fr 1fr minmax(300px, 2fr);
grid-gap: 5px;
grid-auto-rows: 50px;
}
- auto关键字
由浏览器决定长度。通过 auto 关键字,我们可以轻易实现三列或者两列布局。
grid-template-columns: 100px auto 100px 表示第一第三列为 100px,中间由浏览器决定长度
css
.wrapper-5 {
display: grid;
grid-template-columns: 100px auto 100px;
grid-gap: 5px;
grid-auto-rows: 50px;
}
grid-row-gap 属性、grid-column-gap 属性以及 grid-gap 属性(设置间距)
grid-row-gap: 设置行间距
grid-column-gap: 设置列间距
grid-gap:grid-row-gap和grid-column-gap的简写形式
grid-row-gap: 10px 表示行间距是 10px,grid-column-gap: 20px 表示列间距是 20px。grid-gap: 10px 20px 实现的效果是一样的
css
.wrapper {
display: grid;
grid-template-columns: 200px 100px 100px;
grid-gap: 10px 20px;
grid-auto-rows: 50px;
}css
.wrapper-1 {
display: grid;
grid-template-columns: 200px 100px 100px;
grid-auto-rows: 50px;
grid-row-gap: 10px;
grid-column-gap: 20px;
}
grid-template-areas 属性(定义区域)
grid-template-areas 属性用于定义区域,一个区域由一个或者多个单元格组成
一般这个属性跟网格元素的grid-area一起使用, grid-area 属性指定项目放在哪一个区域
css
.wrapper {
display: grid;
grid-gap: 10px;
grid-template-columns: 120px 120px 120px;
grid-template-areas:
". header header"
"sidebar content content";
background-color: #fff;
color: #444;
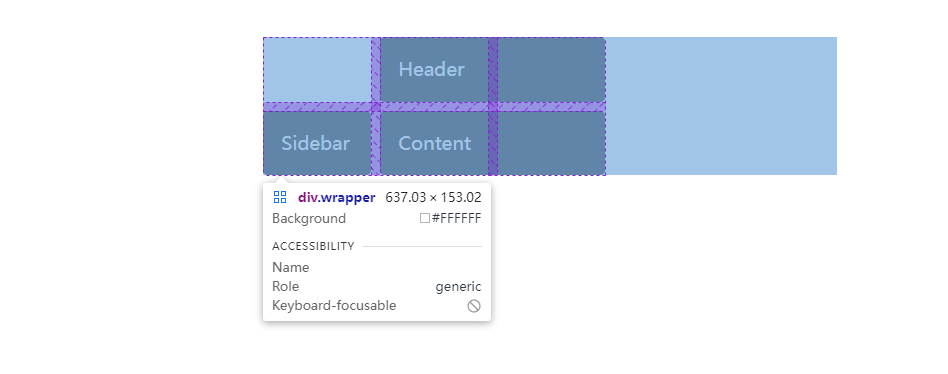
}上面代码表示划分出 6 个单元格,其中值得注意的是 . 符号代表空的单元格,也就是没有用到该单元格。
css
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
.header {
grid-area: header;
}以上代码表示将类 .sidebar .content .header所在的元素放在上面 grid-template-areas 中定义的sidebar content header区域中

grid-auto-flow 属性(设置排列先后顺序)
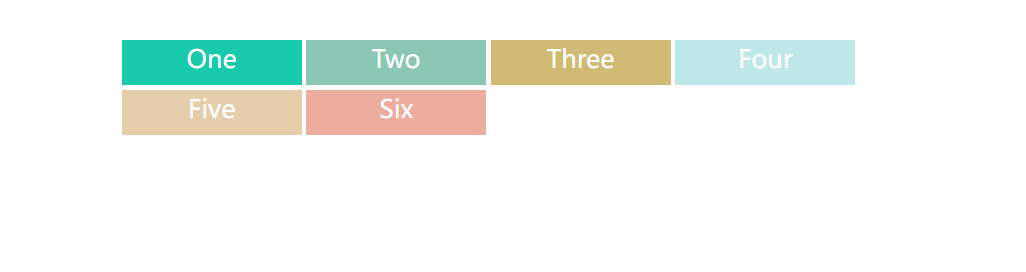
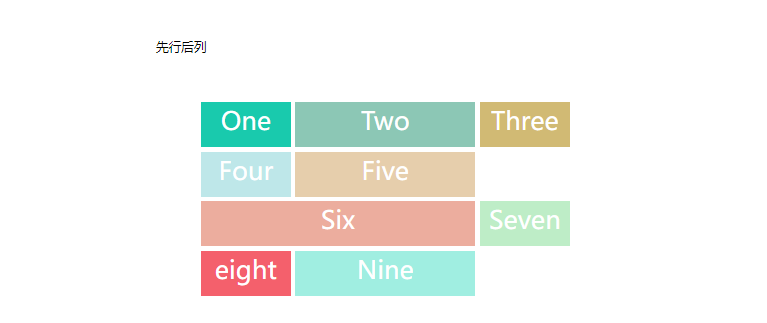
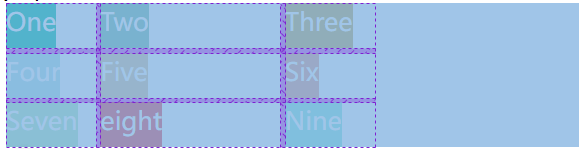
grid-auto-flow属性控制着自动布局算法怎样运作,精确指定在网格中被自动布局的元素怎样排列。默认的放置顺序是"先行后列",即先填满第一行,再开始放入第二行,即下图英文数字的顺序 one,two,three...。
这个顺序由 grid-auto-flow 属性决定,默认值是 row。
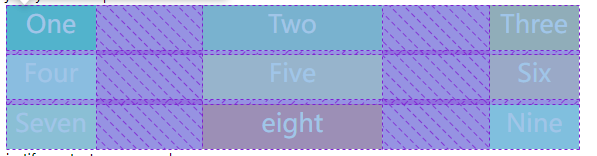
- 先行后列
css
.wrapper {
display: grid;
grid-template-columns: 100px 200px 100px;
grid-auto-flow: row;
grid-gap: 5px;
grid-auto-rows: 50px;
}第五个项目和第六个项目之间有个空白(如下图所示),这个是由于第六块的长度大于了空白处的长度,被挤到了下一行导致的

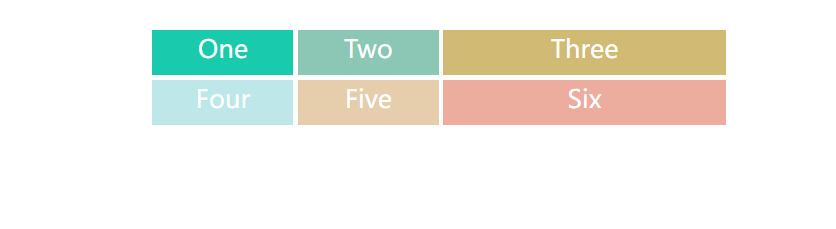
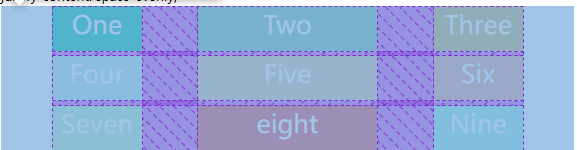
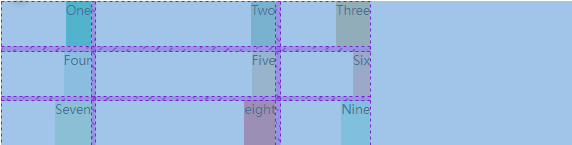
- 先行后列dense
css
.wrapper-2 {
display: grid;
grid-template-columns: 100px 200px 100px;
grid-auto-flow: row dense;
grid-gap: 5px;
grid-auto-rows: 50px;
}我们可能想让下面长度合适的填满这个空白,这个时候可以设置 grid-auto-flow: row dense,表示尽可能填满表格。

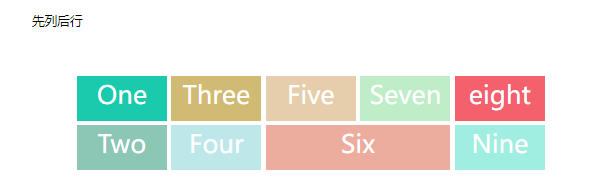
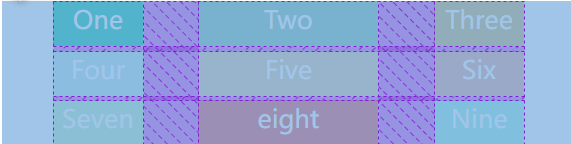
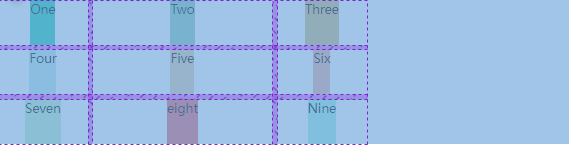
- 先列后行
css
.wrapper-1 {
display: grid;
grid-auto-columns: 100px;
grid-auto-flow: column;
grid-gap: 5px;
grid-template-rows: 50px 50px;
}可以设置 grid-auto-flow: column,表示先列后行

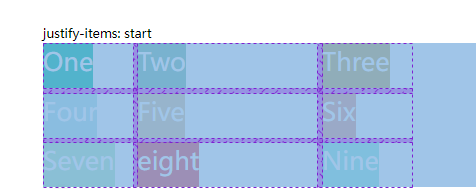
justify-items 属性、align-items 属性(单元格位置设置)
justify-items 属性设置单元格内容的水平位置(左中右)
align-items 属性设置单元格的垂直位置(上中下)
它们都有如下属性
sql
.container {
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
}代码效果如下:
css
.wrapper, .wrapper-1, .wrapper-2, .wrapper-3 {
display: grid;
grid-template-columns: 100px 200px 100px;
grid-gap: 5px;
grid-auto-rows: 50px;
justify-items: start;
}
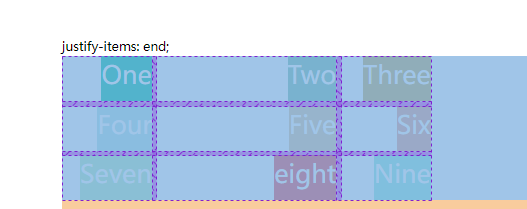
.wrapper-1 {
justify-items: end;
}
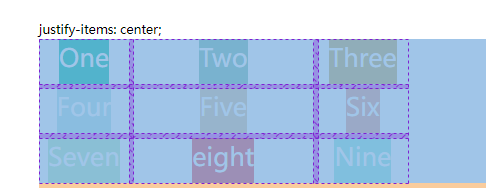
.wrapper-2 {
justify-items: center;
}
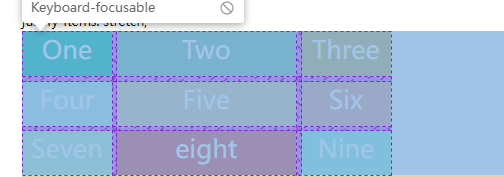
.wrapper-3 {
justify-items: stretch;
}- start 对其单元格起始边缘

- end 对其单元格结束边缘

- center 对其单元格内部居中

- stretch 默认值, 拉伸 占满单元格整个宽度

justify-content 属性、align-content 属性(内容区域位置设置)
justify-content 属性是整个内容区域在容器里面的水平位置(左中右)
align-content 属性是整个内容区域的垂直位置(上中下)
它们都有如下的属性值
css
.container {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}css
.wrapper, .wrapper-1, .wrapper-2, .wrapper-3, .wrapper-4, .wrapper-5, .wrapper-6 {
display: grid;
grid-template-columns: 100px 200px 100px;
grid-gap: 5px;
grid-auto-rows: 50px;
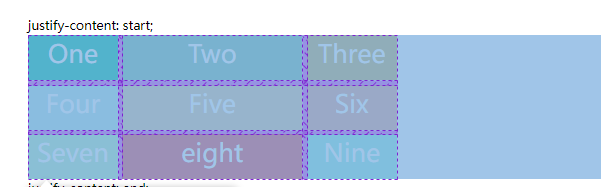
justify-content: start;
}
.wrapper-1 {
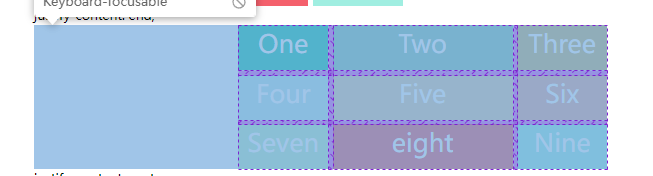
justify-content: end;
}
.wrapper-2 {
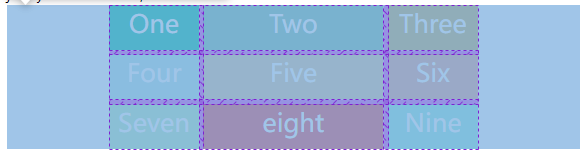
justify-content: center;
}- start 对齐容器的起始边框

- end 对齐容器的结束边框

- center 容器内部居中

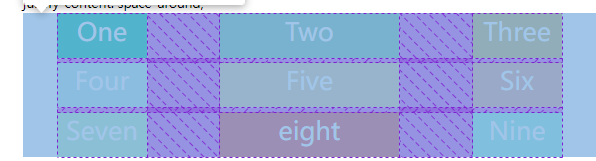
- space-around 每个项目两侧的间隔相等

- space-between 项目与项目的间隔相等,项目与容器边框之间没有间隔

- space-evenly 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔

- stretch 项目大小没有指定时,拉伸占据整个网格容器

grid-auto-columns 属性和 grid-auto-rows 属性
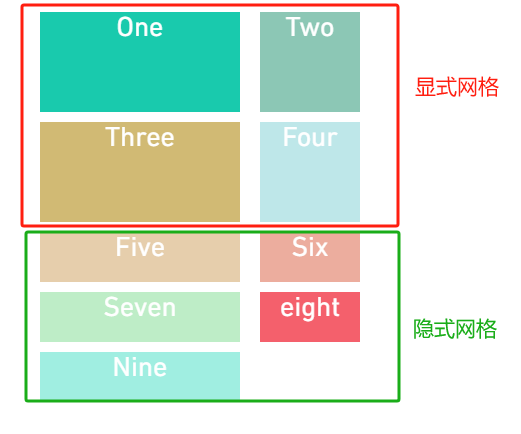
隐式网格
隐式和显示网格 显式网格包含了在grid-template-columns和grid-template-rows属性中定义的行和列。
如果在网格定义之外又放了一些东西,或者因为内容的数量而需要的更多网格轨道的时候,网格将会在隐式网格中创建行和列。
假如有多余的网格(也就是上面提到的隐式网格),那么它的行高和列宽可以根据 grid-auto-columns属性和grid-auto-rows属性设置。
它们的写法和grid-template-columns和grid-template-rows完全相同。如果不指定这两个属性,浏览器完全根据单元格内容的大小,决定新增网格的列宽和行高。
css
.wrapper {
display: grid;
grid-template-columns: 200px 100px;
/* 只设置了两行,但实际的数量会超出两行,超出的行高会以 grid-auto-rows 算 */
grid-template-rows: 100px 100px;
grid-gap: 10px 20px;
grid-auto-rows: 50px;
}grid-template-columns属性和grid-template-rows属性只是指定了两行两列,但实际有九个元素,就会产生隐式网格。
通过grid-auto-rows可以指定隐式网格的行高为50px

项目属性
grid-column-start 属性、grid-column-end 属性、grid-row-start 属性以及grid-row-end 属性(指定网格边框定位的网格线)
- 可以指定网格项目所在的四个边框,分别定位在哪根网格线,从而指定项目的位置
grid-column-start 属性:左边框所在的垂直网格线
grid-column-end 属性:右边框所在的垂直网格线
grid-row-start 属性:上边框所在的水平网格线
grid-row-end 属性:下边框所在的水平网格线
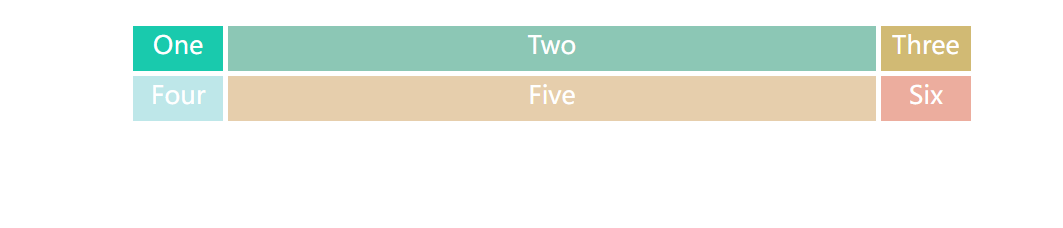
css
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 20px;
grid-auto-rows: minmax(100px, auto);
}
.one {
grid-column-start: 1;
grid-column-end: 2;
background: #19CAAD;
}
.two {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
/* 如果有重叠,就使用 z-index */
z-index: 1;
background: #8CC7B5;
}
.three {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 4;
background: #D1BA74;
}
.four {
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 2;
grid-row-end: 5;
background: #BEE7E9;
}
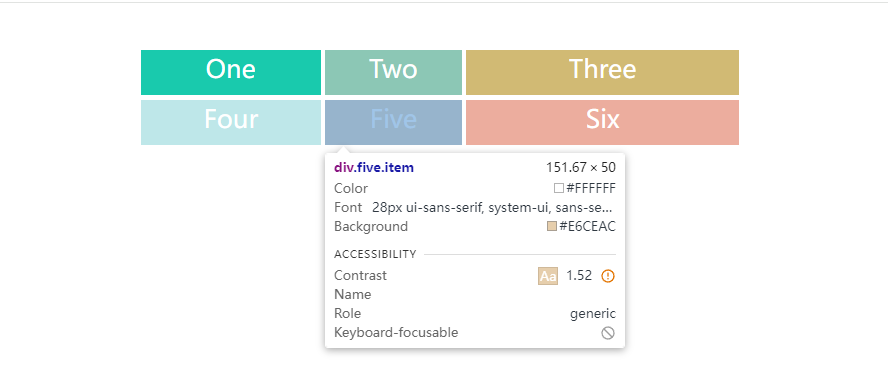
.five {
grid-column-start: 2;
grid-column-end: 2;
grid-row-start: 2;
grid-row-end: 5;
background: #E6CEAC;
}
.six {
grid-column: 3;
grid-row: 4;
background: #ECAD9E;
}面代码中,类.two所在的网格项目,垂直网格线是从 2 到 4,水平网格线是从 1 到 2。其中它跟.three(垂直网格线是从3 到 4,水平网格线是从 1 到 4) 是有冲突的。可以设置 z-index 去决定它们的层级关系

grid-area属性
grid-area: 指定项目放在哪一个区域, 常与grid-template-areas一起使用
justify-self 属性、align-self 属性以及 place-self 属性(单个单元格的位置)
justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目
align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目
他们的属性值
css
.item {
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
}css
.item {
justify-self: start;
}
.item-1 {
justify-self: end;
}
.item-2 {
justify-self: center;
}
.item-3 {
justify-self: stretch;
}- start:对齐单元格的起始边缘

- end:对齐单元格的结束边缘

- center:单元格内部居中

- stretch:默认值 拉伸,占满单元格的整个宽度